material work
troubleshoot
organize
how to create, assign, manage, fix and define material
how to find, apply, change, create, and duplicate materials
use materials to do much.
materials are assets that contain the colors, images, and other properties that the appearance of a mesh.
재질을 에셋이다.
에셋은 프로젝트와 함께 저장되고, 프로젝트 폴더로 관리된다.
재질은 색, 이미지와 다른 여러속성들을 포함하고 있다.
재질은 메쉬의 겉모습을 정의한다.
색, 이미지와 다른 여러속성들이 겉모습을 정의한다.
좋은관리는 체계적인 상태를 유지한다.
좋은관리는 정리된 상태를 유지한다.
좋은관리는 기대한 좋은 결과를 나타낸다.
쉐이더는 구체적이다.
쉐이더는 다목적이다.
쉐이더는 객체의 색을 설정할 수 있다.
쉐이더는 재질로 객체의 색을 설정할 수 있게 한다. - 하나의 쉐이더로, 여러객체를 완전이 다른 물질처럼 보이게 만들 수 있다.
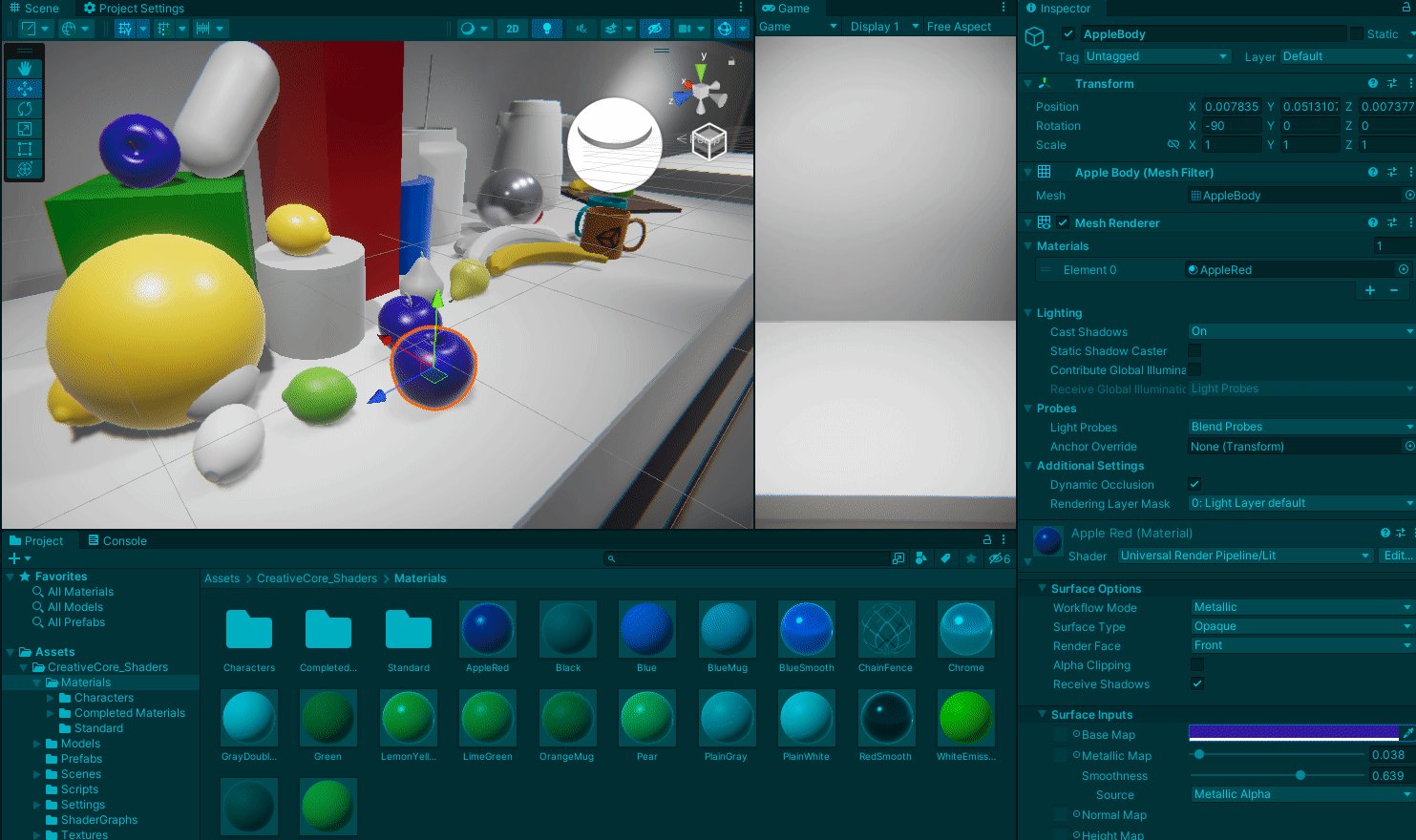
예제에서 모두 UPR/Lit 쉐이더를 사용한다.
모습이 다른 여러 객체들을 만드는 것은 쉐이더의 재질들로 인해 만들어진 속성들이다. 색과 부드러움속성을 포함한 쉐이더의.
셰이더와 재료 사이의 관계는, 한 팀처럼, 같이 작동된다.
쉐이더는 표면을 보일 수 있게 할지 정의한다.
재질은 표면을 무엇처럼 보이게 할지(어떻게 생겼는지) 정의한다.
렌더파이프라인과 쉐이더가 매치되어야 한다.
렌더파이프라인과 쉐이더가 매치되지 않으면, 다홍색 으로 경고를 표현한다.
쉐이더를 변경할때, 재질 속성이 비슷하면, 쉽게 전환된다.
다양한 이름, 완전히 다른속성을 갖는 속성들의 재질을 맞닥뜨리는 경우, 수동으로 맞춰주어야 한다.
URP 자동 변환 : [방법1] Window > Rendering > RenderPipeline Converter : dropdown menu: Built-in to URP > enable : Material Upgrade > select : Initialie Converters >select: Convert Assets

or
[방법2 : a single Material] Edit > Rendering > Materials > ConvertSelected Build-in Materails to URP
초기에 설정된 기본재질(회색표현)은 코드수정만 가능하고, 변경할 수 없다.
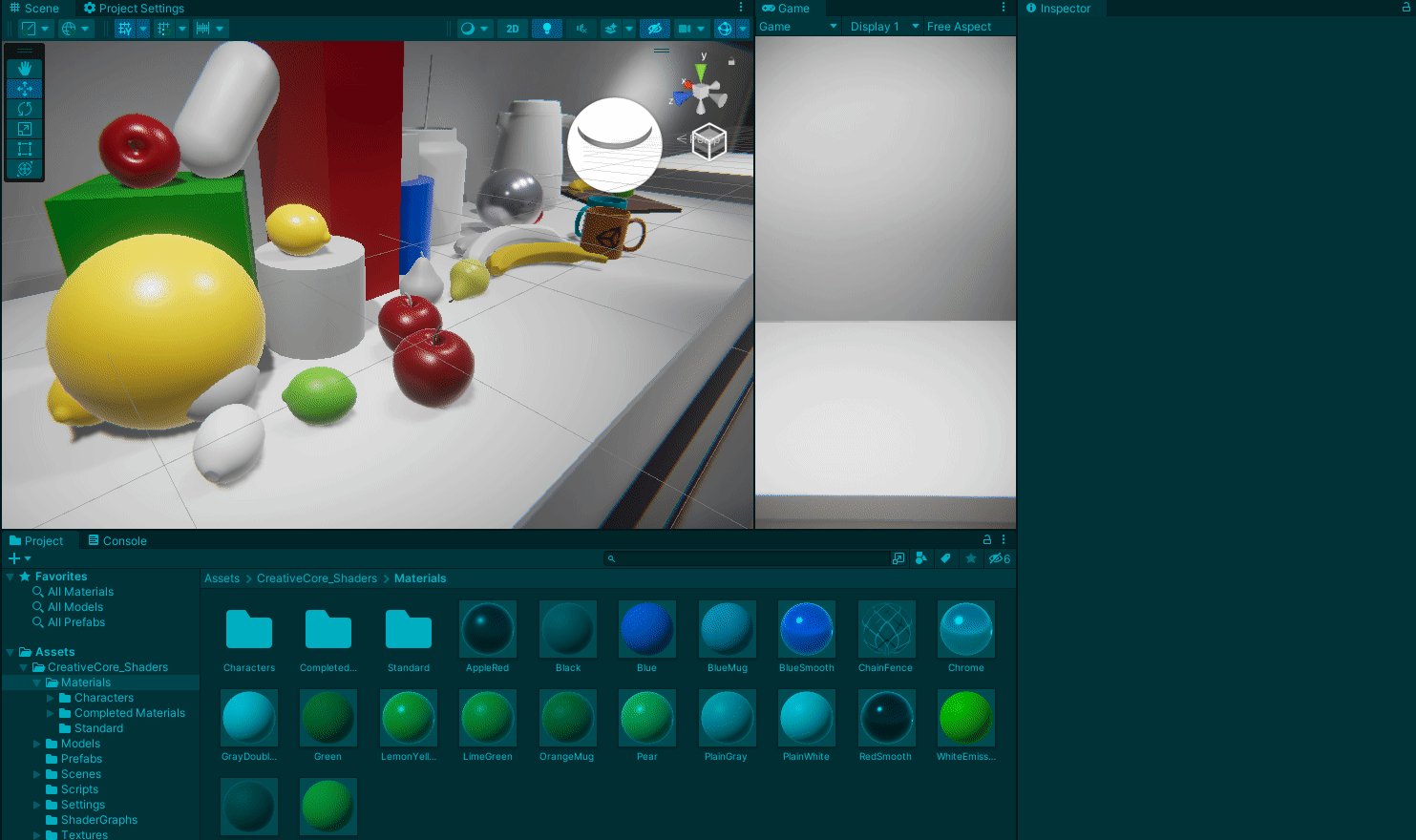
메터리얼 찾는법 : 즐겨찾기 or Type (+ [query] search )

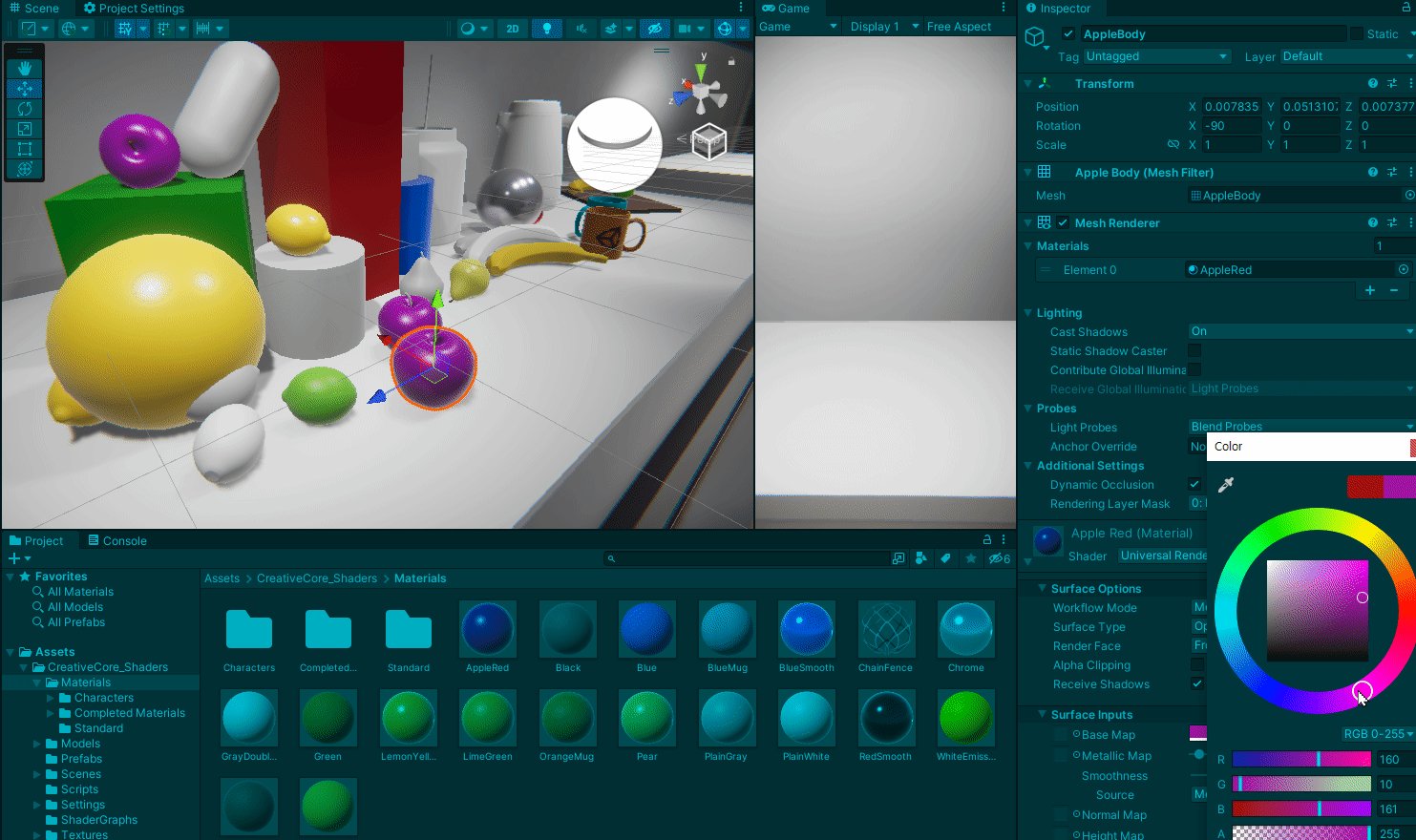
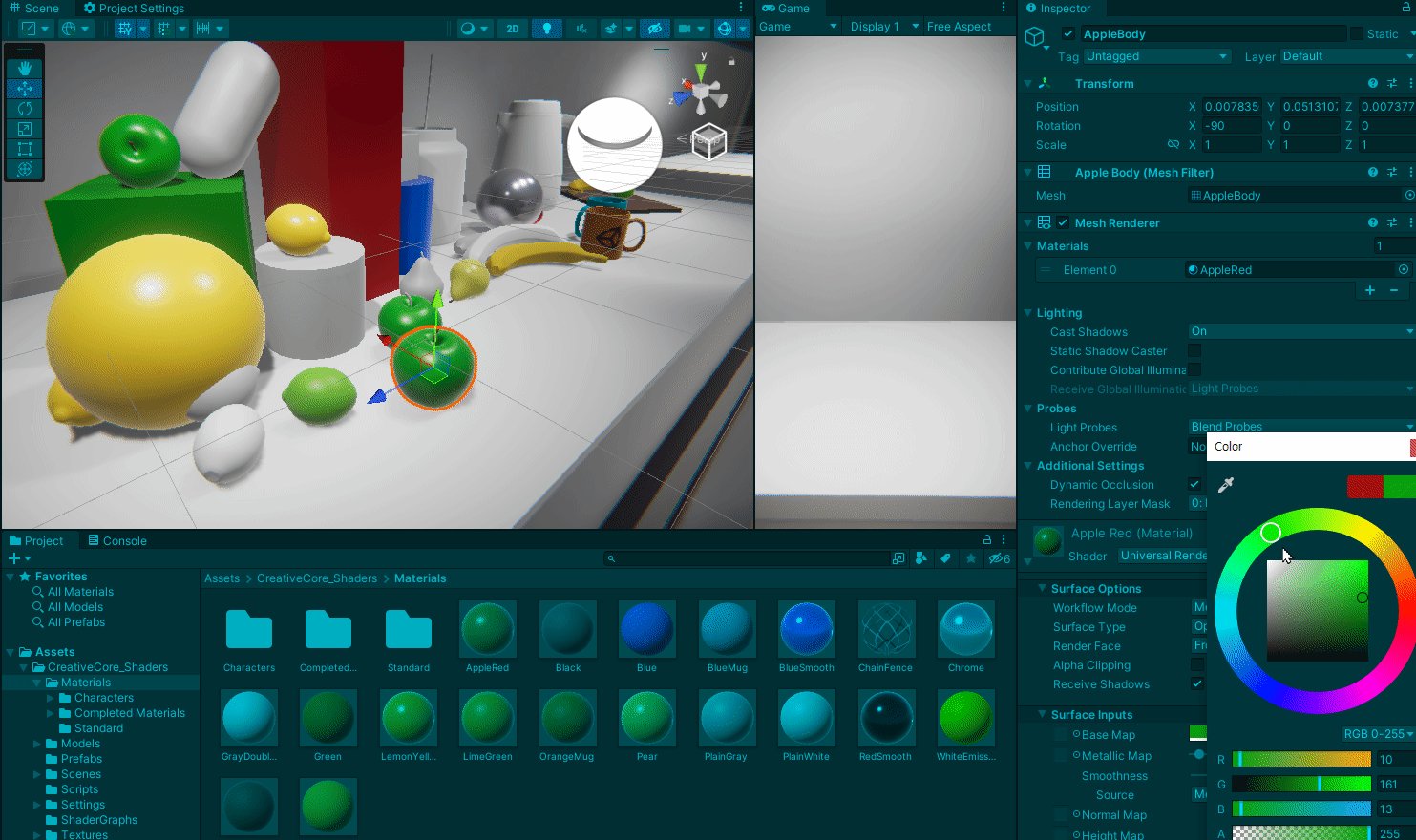
게임오브젝트에 재질 적용하는 방법
4가지 정도있는데,
하나 새롭게 앎!
원하는 재질이 적용된 객체를 선택하고, 인스펙터 내 썸네일을 드래그해서, 씬뷰 내 재질을 적용할 객체에 드롭!
원하는 재질이 적용된 객체를 선택하고, drag 인스펙터 내 썸네일 to 씬뷰 내 재질을 적용할 객체.


하나의 재질, 여러 객체
여러객체에, 하나의 재질을 사용하는 것이 편리하다.
재질은 일관된 모습을 주고, 시간을 절약할 수 있다.
재질은 에셋이기에, 하나의 객체의 재질을 변경하면, 같은 재질을 사용하는 모든객체의 모습이 변경된다.
여러장면에, 여러게임오브젝트에 재질을 사용할때도, 특정씬에서 특정객체의 재질을 변경해도 - 해당재질을 사용하는 모든씬의 모든객체들이 똑같이 변경된다.

댓글